
html - How to add headline that occupies entire width of dialog in angular material - Stack Overflow

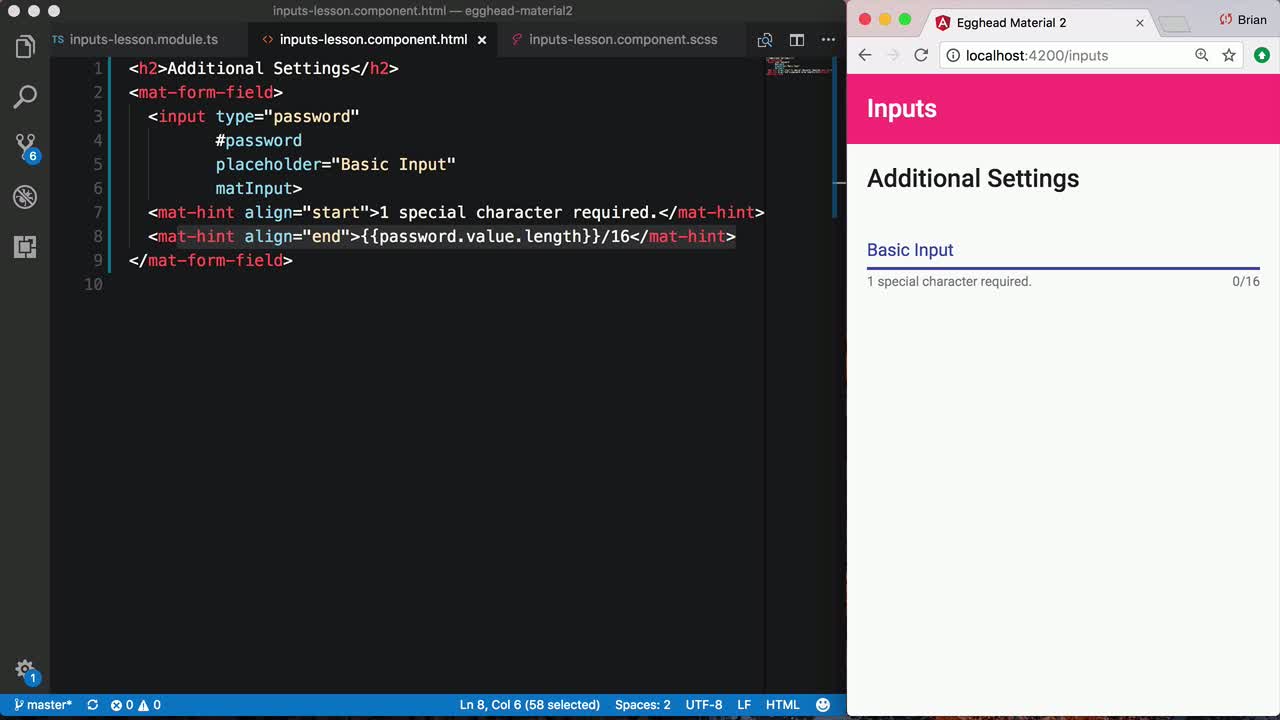
Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

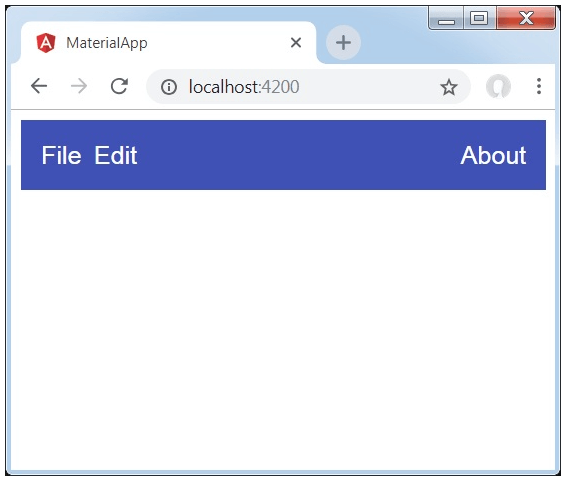
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub



















![Fix toolbar on small screen sizes and redesign toolbar for desktop [#1137920] | Drupal.org Fix toolbar on small screen sizes and redesign toolbar for desktop [#1137920] | Drupal.org](https://www.drupal.org/files/toolbar-horizontal-design-flaw.png)

