GitHub - jaywcjlove/stylus-px2rem: Stylus convert px to rem in css files with optional fallback to px.

CSS files load order mismatch in prod and dev envs · Issue #188 · webpack-contrib/mini-css-extract-plugin · GitHub

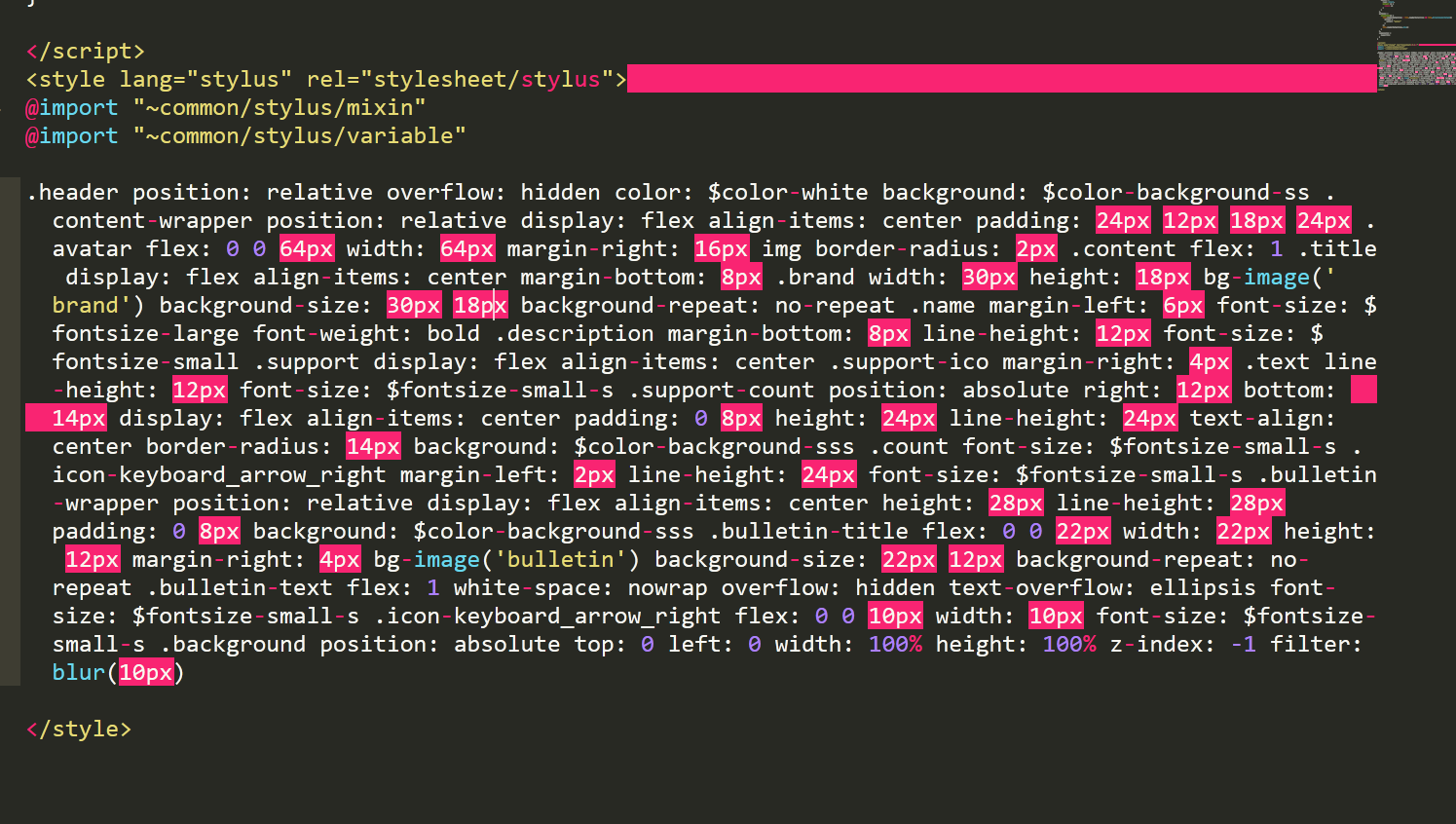
Can't `@require` a node_modules external CSS file inside stylus tag · Issue #146 · sveltejs/svelte-preprocess · GitHub